LinkedIn Android is the mobile application developed by LinkedIn for Android devices, providing users with a portable way to access the professional networking platform on their smartphones and tablets. This app offers a range of features designed to help users connect with professionals, find job opportunities, and stay updated with industry news and insights while on the go.
Here are some key aspects and features of the LinkedIn Android app:
- Profile Management: Users can create and manage their professional profiles directly from the app, including adding work experience, skills, education, and accomplishments. Keeping your profile updated is essential for networking and job searching on LinkedIn.
- Networking: The app allows users to connect with other professionals in their field or related industries. Users can send connection requests, accept invitations, and communicate with their connections through messages, comments, and endorsements.
- Job Search and Recruitment: LinkedIn Android provides a powerful job search feature, allowing users to search for job openings based on keywords, location, industry, and other criteria. Users can also receive job recommendations based on their profile and interests. Similarly, recruiters and hiring managers can use the app to search for potential candidates, view profiles, and reach out to qualified individuals.
- Content and Insights: Users can access a personalized feed of articles, posts, and updates from their connections, companies, and industry influencers. This feature helps professionals stay informed about the latest trends, news, and discussions in their field.
- Groups and Communities: LinkedIn Groups enable users to join discussions, share insights, and connect with other professionals who share similar interests or belong to the same industry or organization.
- Messaging and Notifications: The app includes a messaging feature that allows users to communicate with their connections in real-time. Additionally, users receive notifications about profile views, connection requests, messages, job opportunities, and other relevant activities.
- Profile Insights: LinkedIn Android provides insights and analytics about profile views, post engagement, and other activities, helping users understand their visibility and impact on the platform.
Overall, LinkedIn Android offers a convenient way for professionals to network, search for job opportunities, stay updated with industry trends, and showcase their skills and experience, all from their Android devices.
LinkedIn Android Exam Quiz Answers
Question 1: Which approach is not recommended for providing a useful offline state in your app?
- caching data
- storing data locally
- queuing outbound requests to action when connectivity has been lost
- always notifying users that connectivity has been lost
Question 2: You need to provide your users with certain features of your app on-demand or as instant experiences through Google Play. Which type of module should you create?
- library module
- dynamic feature module
- Android app module
- Google Cloud module
Question 3: What is the current recommended way to handle long-running background tasks?
- WorkManager
- AsyncTask
- IntentService
- Thread
Question 4: Which layout hierarchy is likely to be drawn the most quickly?
- A
- B
- C
- D
Question 5: To shrink your code in release builds, what tool does Android Studio use?
- R8
- ProGuard
- Shrinker
- D8 Explanation: When you build your project using Android Gradle plugin 3.4.0 or higher, the plugin no longer uses ProGuard to perform compile-time code optimization. Instead, the plugin works with the R8 compiler to handle
Question 6: Which attribute of the element is used to specify the minimum API Level required for the application to run?
- android:targetSdkVersion
- android:minSdkVersion
- android:maxSdkVersion
- None of the above
Question 7: What is the use of AndroidManifest.xml file?
- It describes the component of the application
- It declares the minimum level of the android API that the application requires
- It facilitates to provide a uinque name for the application by specifying package name
- All of the above
Question 8: You have created an AboutActivity class that displays details about your app. Which code snippet allows you to launch your activity?
- Intent (this, AboutActivity:class). also {intent -> startService(intent)}
- Intent (this, AboutActivity: class.java). also {intent -> startActivity(intent)}
- Intent (this, AboutActivity:class). also {intent -> activity(intent)}
- Intent (this, AboutActivity:class). also {intent -> startActivity(intent)} Explanation: Intent (Context packageContext, Class<?> cls) Notice: Class not KClass
Question 9: What should you use to display a large, scrolling list of elements?
- ListView
- Recycler View
- LinearLayout
- Scrollview
Question 10: Which component is not an entry point through which the system or a user can enter your app?
- activity
- content provider
- fragment
- service
Question 11: To add features, components, and permissions to your Android app, which file needs to be edited?
- AndroidManifest.xml
- Components.xml
- AppManifest.xml
- ComponentManifest.xml
Question 12: Which XML attribute should be used to make an Image View accessible?
- android:talkBack
- android:labelFor
- android:hint
- android:contentDescription
Question 13: You launch your app, and when you navigate to a new screen it crashes, which action will NOT help you diagnose the issue?
- Set breakpoints and then step through the code line by line
- Use the profiler tools in Android Studio to detect anomalies CPU, and network usage.
- Add a Thread.sleep() call before you start the new activity.
- inspect the logs in Logcat.
Question 14: Why might push notifications stop working?
- all of these answers
- The device token is not being sent to push provider correctly.
- Google Play Services is not installed on the deivce/emulator.
- Battery optimization is turned on on the device.
Question 15: What is the correct set of component classes needed to implement a RecyclerView of items that displays a list of widgets vertically?
- RecycleView
RecyclerView.Adapter<T extends BaseAdapter>
RecyclerView.ViewHolder<T extends BaseViewHolder>
LinearLayoutManager
- RecycleView
RecyclerView.Adapter
RecyclerView.ViewHolder<T extends BaseViewHolder>
LinearLayoutManager
- RecycleView
RecyclerView.Adapter
RecyclerView.ViewHolder
LinearLayoutManager
- RecycleView
RecyclerView.Adapter<VH extends ViewHolder>
RecyclerView.ViewHolder
LinearLayoutManager
Question 16: The Android system kills process when it needs to free up memory. The likelihood of the system killing a given process depends on the state of the process and the activity at the time. With combination of process and activity state is most likely to be killed?
- Process:In the background;Activity:Is stopped
- Process:In the background;Activity:Is paused
- Process:In the foreground;Activity:Is started
- Process:In the foreground;Activity:Is paused
Question 17: You have created a NextActivity class that relies on a string containing some data that pass inside the intent Which code snippet allows you to launch your activity?
- Intent (this, NextActivity: class.java). also {intent ->
startActivity(intent)
}
- Intent (this, NextActivity: class.java). apply {
put (EXTRA_NEXT, “some data”)
}. also {intent ->
activityStart(intent)
}
- Intent (this, NextActivity:class.java).apply {
putExtra (EXTRA_NEXT, “some data”)
}. also {intent ->
startActivity(intent)
}
- Intent (this, NextActivity: class.java). apply {
put (EXTRA_NEXT, “some data”)
}. also {intent ->
activityStart(intent)
}
Question 18: You want to include about and setting modules in your project. Which files accurately reflects their inclusion?
- in build.gradle:include ‘:app’,’:about’ ‘:settings’
- in settings.gradle:include ‘:app’,’:about’ ‘:settings’
- in settings.gradle:include ‘:about’,’:settings’
- in gradle.properties:include ‘:app’,’:about’ ‘:settings’
Question 19: What is the benifit of using @VisibleForTesting annotation?
- to denote that a class, methos, or field has its visibility relaxed to make code testable
- to denote that a class, method, or field is visible only in the test code
- to denote that a class, method, or field has its visibility increased to make code less testable
- to throw a run-time error if a class, methos, or field with this annotation is accessed improperly
Question 20: How would you specify in your build.gradle file that your app required at least API level 21 to run, but that it can be tested on API level 28?
- defaultConfig {
…
minApiVersion 21
targetApiVersion 28
}
- defaultConfig {
…
targetSdkVersion 21
testSdkVersion 28
}
- defaultConfig {
…
minSdkVersion 21
testApiVersion 28
}
- defaultConfig {
…
minSdkVersion 21
targetSdkVersion 28
}
Question 21: When will an activity’s onActivityResult()be called?
- when calling finish () in the parent activity
- when placing an app into the background by sitching to another app
- When onStop () is called in the target activity
- when calling finish () in the target activity
Question 22: You need to remove an Event based on it;s id from your API, Which code snippet defines that request in Retrofit?
- @DELETE(“events) fun deleteEvent(@Path(“id”) id: Long): Call
- @DELETE(“events/{id}”) fun deleteEvent(@Path(“id”) id: Long): Call
- @REMOVE(“events/{id}”) fun deleteEvent(@Path(“id”) id: Long): Call
- @DELETE(“events/{id}”) fun deleteEvent(@Path(“id”) id: Long): Call
Question 23: When would you use a product flavour in your build setup?
- when you need to have the app’s strings present in multiple lanuages
- when you have to provide different versions of your app based on the physical device size
- when you want to provide different versions of your app based on the device screen density
- when you want to provide different version of your app with custom configuration and resources
Question 24: Given the fragment below, how would you get access to a TextView with an ID of text_home contained in the layout file of a Fragment class?
- root.getById(R.id.text_home)
- findViewByID(R.id.text_home)
- root.findViewById(R.id.text_home)
- root.find(R.id.text_home)
Question 25: Why do you use the AndroidJUnitRunner when running UI tests?
- The test runner facilitates loading your test package and the app under test onto a device or emulator, runs the test, and reports the results.
- The test runner creating screenshots of each screen that displayed while tests are executed.
- The test runner facilitates parallelization of test classes by providing for each test class.
- The test runner facilitates interacting with visible elements on a device, regardless of the activity or fragment that has focus.
Question 26: What allows you to properly restore a user’s state when an activity is restarted?
- the onSaveInstance () method
- all of these answers
- persistent storage
- ViewModel objects
Question 27: Given the definition below. how would you get access a TextView with an ID of text_home contained in thr layout file of a Fragment class?
- root.find(R.id.text_home)
- findViewById(R.id.text_home)
- root.getById(R.id.text_home)
- root.findViewById(R.id.text_home)
Question 28: IF the main thread is blocked for too long, the system displays the _ dialog?
- Thread Not Responding
- Application Paused
- Application Not Responding
- Application Blocked
Question 29: How would you retrieve the value of a user’s email from SharedPreferences while ensuring that the returned value is not null?
- getPreferances(this). getString (Email,””)
- getDefaultSharedPrefarances(this). getString (EMAIL, null)
- getDefaultSharedPreferances(this). getString (EMAIL,””)
- getPreferances(this). getString (EMAIL, null)
Question 30: Why is it problematic to define sizes using pixels on Android?
- Although screen pixel density varies, this does not impact the use of pixels to define sizes.
- Large devices always have more pixels, so your UI elements will be e=affected if you define them with pixels.
- The same number of pixels may correspond to different physical sizes, affecting the appearance of your UI elements.
- Different devices have different understanding of what a pixel is, affecting the appearance of your UI elements
Question 31: You need to get a list of devices that are attached to your computer with USB debugging enable. Which command would execute using the Android Debug Bridge?
- list devices
- adb devices
- list avd
- dir devices
Question 32: To persist a small collection of key-value data, what should you use?
- external file storage
- SharedPereferences
- SQLite
- internal file storage
Question 33: You need to retrieve a list of photos from an API. Which code snippet defines an HTML GET request in Retrofit?
- @GET(“photo/{id}”} fun listPhotos(@Path(“id”) id:Long?) : Call
- @LIST(“photo”) fun listPhotos (): Call<List>
- @GET(“photo”) fun listPhotos (): Call
- @GET(“photo”) fun listPhotos (): Call<List>
Question 34: Given the test class below, which code snippet would be a correct assertion?
- assertThat(resultAdd).is (2.0)
- assertNotNull(resultAdd)
- assertThat(resultAdd). isWqualTo (2.0)
- assertThat(resultAdd)
Question 35: What tag should you use to add a reusable view component to a layout file?
- <merge/>
- <include/>
- <layout/>
- <add/>
Question 36: You want to provide a different drawable for devices that are in landscape mode and whose language is set to French. which directory is named correctly?
- fr-land-drawable
- drawable-fr-land
- drawable-french-land
- french-land-drawable
Question 37: Why might you need to include the following permission to your app?
- to monitor the location of the devices so that you don’t attempt to make network calls when the user is stationary
- to request the ability to make network calls from your app
- to monitor the network state of the device so that you can display an in-app banner to the user
- to monitor the network state of the devices so that you don’t attempt to make network calls when the network is unavailable
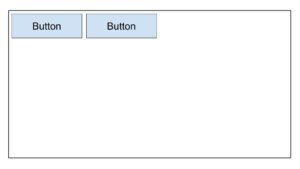
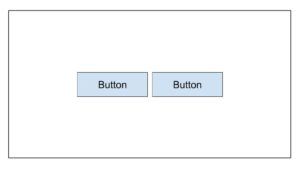
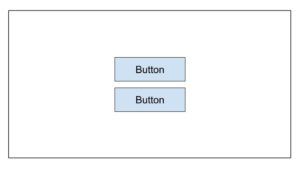
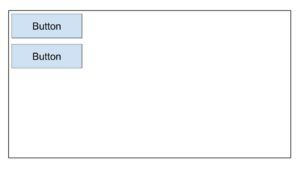
Question 38: Which image best corresponds to the following LinearLayout?
- A

- B

- C

- D

Question 39: You want to open the default Dialer app on a device. What is wrong with this code?
- startActivityWithResult () should be used instead of startActivity () when using Intent.ACTION_DIAL.
- For Intent.ACTION_DIAL, the Intent option Intent.FLAG_ACTIVITY_NEW_TASK must be added when using this dialerIntent.
- The dialerIntent will cause an ActivityNotFoundException to be thrown on devices that do not support Intent.ACTION_DIAL.
- The permission android.permission.CALL_PHONE must be requested first before Intent.ACTION_DIAL can be used.
Question 40: When should you store files in the /assets directory?
- when you need access to the original file names and file hierarchy
- when you need access to the file with its resource ID, like R.assets.filename
- when you have XML files that define tween animations
- when you need to access the file in its raw form using Resources.openRawResource()
Question 41: You want to allow users to take pictures in your app. Which is not an advantage of creating an appropriate intent, instead of requesting the camera permission directly?
- Users can select their favorite photo apps to take pictures.
- You do not have to make a permission request in your app to take a picture.
- You have full control over the user experience. The app that handles the camera intent will respect your design choices.
- You do not have to design the UI. The app that handles the camera intent will provide the UI.
Question 42: When would you use the ActivityCompat.shouldShowRequestPermissionRationale() function?
- when a user first opens your app and you want to provide an explanation for the use of a given permission
- when a user has previously denied the request for a given permission and selects “Tell me more”
- when a user has previously denied the request for a given permission and you want to provide an explanation for its use
- when a user has previously denied the request for a given permission and selected “Don’t ask again,” but you need the permission for your app to function
Question 43: You would like to enable analytics tracking only in release builds. How can you create a new field in the generated BuildConfig class to store that value?
- buildTypes {
debug {
buildConfig ‘boolean’, ‘ENABLE_ANALYTICS’, ‘false’
}
release {
buildConfig ‘boolean’, ‘ENABLE_ANALYTICS’, ‘true’
}
}
- buildTypes {
debug {
buildConfig ‘String’, ‘ENABLE_ANALYTICS’, ‘false’
}
release {
buildConfig ‘String’, ‘ENABLE_ANALYTICS’, ‘true’
}
}
- buildTypes {
debug {
buildConfigField ‘boolean’, ‘ENABLE_ANALYTICS’, ‘false’
}
release {
buildConfigField ‘boolean’, ‘ENABLE_ANALYTICS’, ‘true’
}
}
- buildTypes {
debug {
buildConfigField ‘boolean’, ‘ENABLE_ANALYTICS’, ‘true’
}
release {
buildConfigField ‘boolean’, ‘ENABLE_ANALYTICS’, ‘false’
}
}
Question 44: To optimize your APK size, what image codec should you use?
- JPG
- PNG
- MPEG
- WebP
Question 45: You have built code to make a network call and tested that it works in your development environment. However, when you publish it to the Play console, the networking call fails to work. What will not help you troubleshoot this issue?
- checking whether ProGuard -keepclassmembers have been added to the network data transfer objects (DTOs) in question
- using the profiler tools in Android Studio to detect anomalies in CPU, memory, and network usage
- checking for exceptions in the server logs or server console
- checking that the network data transfer object has @SerizlizedName applied to its member properties
Question 46: Which code snippet would achieve the layout displayed below?
- xml
<androidx.constraintlayout.widget.ConstraintLayout
…>
<TextView
android:id=”@+id/text_dashboard”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_marginTop=”16dp”
android:padding=”8dp”
android:textAlignment=”center”
android:text=”Dashboard”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
</androidx.constraintlayout.widget.ConstraintLayout>
- xml
<androidx.constraintlayout.widget.ConstraintLayout
…>
<TextView
android:id=”@+id/text_dashboard”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_marginStart=”8dp”
android:layout_marginEnd=”8dp”
android:textAlignment=”center”
android:text=”Dashboard”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
</androidx.constraintlayout.widget.ConstraintLayout>
- xml
<androidx.constraintlayout.widget.ConstraintLayout
…>
<TextView
android:id=”@+id/text_dashboard”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_marginStart=”8dp”
android:layout_marginTop=”16dp”
android:layout_marginEnd=”8dp”
android:padding=”8dp”
android:textAlignment=”center”
android:text=”Dashboard”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
</androidx.constraintlayout.widget.ConstraintLayout>
- xml
<androidx.constraintlayout.widget.ConstraintLayout
…>
<TextView
android:id=”@+id/text_dashboard”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_marginStart=”8dp”
android:layout_marginTop=”16dp”
android:layout_marginEnd=”8dp”
android:padding=”8dp”
android:text=”Dashboard”
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
/>
Question 47: Which source set is _not_ available to you by default when Android Studio creates a new project?
- test
- androidTest
- app
- main
Question 48: Which definition will prevent other apps from accessing your Activity class via an intent?
- xml
<activity android:name=”.ExampleActivity” />
- xml
<activity android:name=”.ExampleActivity”>
<intent-filter>
<action android:name=”android.intent.action.SEND” />
</intent-filter>
</activity>
- xml
<activity android:name=”.ExampleActivity”>
<intent-filter>
<action android:name=”android.intent.action.MAIN” />
<category android:name=”android.intent.category.LAUNCHER” />
</intent-filter>
</activity>
- xml
<activity android:name=”.ExampleActivity”>
<intent-filter>
<action android:name=”android.intent.action.VIEW” />
</intent-filter>
</activity>
Question 49: To preserve on-device memory, how might you determine that the user’s device has limited storage capabilities?
- Use the ActivityManager.isLowRamDevice() method to find out whether a device defines itself as “low RAM.”
- Use the Activity.islowRam() method to find out whether a device defines itself as “low RAM.”
- Use the ConnectivityManager.hasLowMemory() method to find out whether a device defines itself as “low RAM.”
- Make an image download request and check the remaining device storage usage.
Question 50: What is _not_ a good way to reuse Android code?
- Use a common Gradle module shared by different Android projects.
- Prefer to build custom views or fragments over activities.
- Prefer to build activities instead of fragments.
- Break down UI layouts into common elements and use <include/> to include them in other layout XML files.
Question 51: Which layout is best for large, complex hierarchies?
- LinearLayout
- ConstraintLayout
- FrameLayout
- RelativeLayout
Question 52: You need to upgrade to the latest version of the Android Gradle plugin. Which file should you modify?
- root_project_dir/app/build.gradle.
- root_project_dir/settings.gradle.
- root_project_dir/build.gradle.
- root_project_dir/app/gradle.properties.
Question 53: Why do developers often put app initialization code in the Application class?
- The Application class is instantiated before any other class when the process for the application is created.
- The Application class is instantiated after any permissions requests when the process for the application is created.
- The Application class is created each time a new Activity is launched, making it ideal for initialization code.
- The Application class is created each time a background service is called, making it ideal for initialization code.
Question 54: What folder should you use for your app’s launcher icons?
- /Drawable
- /Icon
- /Mipmap
- /Launcher
Question 55: Which drawable definition allows you to achieve the shape below?
- xml
<shape xmlns:android=”http://schemas.android.com/apk/res/android”
android:shape=”oval”>
<stroke
android:width=”4dp”
android:color=”@android:color/white” />
<solid android:color=”@android:color/black” />
</shape>
- xml
<oval xmlns:android=”http://schemas.android.com/apk/res/android”>
<stroke android:width=”4dp” android:color=”@android:color/black”/>
<solid android:color=”@android:color/white”/>
</oval>
- xml
<shape xmlns:android=”http://schemas.android.com/apk/res/android”
android:shape=”oval”>
<stroke
android:width=”4dp”
android:color=”@android:color/black” />
<solid android:color=”@android:color/white” />
</shape>
- xml
<shape xmlns:android=”http://schemas.android.com/apk/res/android”
android:shape=”oval”>
<stroke
android:width=”4dp”
android:color=”@android:color/white” />
<solid android:color=”@android:color/white” />
</shape>
Question 56: Given the ConstraintLayout below, which statement is true?
- View B is not horizontally constrained.
- View C has too many constraints.
- View B is not vertically constrained.
- View C is constrained to the parent.
Question 57: Given this code snippey from a build.gradle file, which choice is not a possible build variant?
- productionDebug.
- developmentDebug.
- stagingDebug.
- stagingRelease.
Question 58: When should you use the androidTest directory to store your test classes?
- when the tests consist only of unit tests.
- when the number of tests to run is large (500+).
- when the tests need to run on your local machine.
- when the tests need to run on real or virtual devices.
Question 59: What is the benifit of using @VisibleForTesting annotation?
- to denote that a class, methos, or field has its visibility relaxed to make code testable
- to denote that a class, method, or field is visible only in the test code
- to denote that a class, method, or field has its visibility increased to make code less testable
- to throw a run-time error if a class, methos, or field with this annotation is accessed improperly
Question 60: Given an APK named app-internal-debug.apk produced from the build process, which statement is likely to be true?
- This APK is created on a developer machine from the debug product flavor.
- This APK is created from the internalDebug product flavor.
- This APK created from the debug product flavor and internal build type.
- This APK is created from the debug build type and internal product flavor.
Question 61: When attempting to build your project, what might the following error indicate?
- You have included incorect format information in your build.gradle file.
- You have added more than 20 dependencies to your build.gradle.
- You have exceeded the total number of methods that can be referenced within a single DEX file.
- You have a NullPointerException in your code.
Question 62: Which statement, in build.gradle file, correctly denotes that the corresponding module is an Android library module?
- apply plugin: ‘com.module.library’
- apply plugin: ‘com.android.library’
- apply plugin: ‘com.module.library’
- include plugin: ‘com.module.library’
Question 63: Given the following dimens.xml file, how would you define an ImageView with medium spacing at the bottom?
- <ImageView
android:id=@+id/image_map_pin”
android:layout_width=”wrap_content”
android:layout_heignt=”wrap_content”
android:src=@drawable/map_pin />
- android:id=@+id/image_map_pin”
android:layout_width=”wrap_content”
android:layout_heignt=”wrap_content”
androi:layout_botttom=”@dimen/spacing_medium”
android:src=@drawable/map_pin />
- <ImageView
android:id=@+id/image_map_pin”
android:layout_width=”wrap_content”
android:layout_heignt=”wrap_content”
android:layout_marginBottom=”@resources/spacing_medium”
android:src=@drawable/map_pin />
- <ImageView
android:id=@+id/image_map_pin”
android:layout_width=”wrap_content”
android:layout_heignt=”wrap_content”
android:layout_marginBottom=”@dimen/spacing_medium”
android:src=@drawable/map_pin />
Question 64: What is not a benefit of externalizing app resources such as image and string from a code?
- It allows Android to choose the appropriate resource based on the current configuration during runtime.
- It allows you to have more performant applications because the code and resources are separated.
- It allows you to provide a different Ul experience based on the user’s language settings.
- It allows you to provide a different Ul experience based on the user’s device size.
Question 65: What is the chief purpose of line five in this code snippet?
- to make sure that the activity finishes when the savedInstanceState is not null
- to make sure that the activity creates a new fragment each time it is restored from a previous state
- to prevent the display of two fragments side by side in cases where the activity is restored from a previous state
- to prevent the creation of overlapping fragments in cases where the activity is restored from a previous state
 Priya Dogra – Certification | Jobs | Internships
Priya Dogra – Certification | Jobs | Internships